知识中心
联系我们
手机:**************
邮箱:***********
Yzncms系列教程(十):地图位置插件的使用
时间:2021-11-29 08:23
阅读:329
来源:互联网
正在检测是否收录...
安装此插件后需要配置自定义字段方可显示
介绍
- 实现鼠标移动定位
- 集成3个地图api,百度,高德,天地图
- 实现地图api与坐标系混用,自动转换坐标
- 实现搜索定位
新建文件
在application/admin/view/custom/目录下新建custom_address.html文件
代码如下
{php}$address = parse_attr($vo['value']);{/php}
<div class="layui-form-item layui-form-text">
<label>{$vo.title} {if condition="isset($vo.ifrequire) AND $vo.ifrequire"} <font color="red">*</font>{/if}</label>
<div class="layui-form-field-label" style="position: relative;">
<!--默认是天安门的维度116.404|39.915-->
<div class="layui-input-inline">
<input id="longitude" name="{$vo.fieldArr}[{$vo.name}][longitude]" placeholder="请输入经度" class="layui-input map-location-input" lay-verType="tips" value="{$address[0]|default='116.404'}" />
</div>
<div class="layui-input-inline">
<input id="latitude" name="{$vo.fieldArr}[{$vo.name}][latitude]" placeholder="请输入纬度" class="layui-input" lay-verType="tips" value="{$address[1]|default='39.915'}" />
</div>
<div class="layui-input-inline">
<button id="locationBtn" type="button" class="layui-btn"><i class="layui-icon layui-icon-location map-location"></i>定位</button>
</div>
</div>
{if $vo.remark}<div class="layui-form-mid layui-word-aux">{$vo.remark|raw}</div>{/if}
</div>
<script>
layui.config({
version: '{$Think.config.version.yzncms_release}',
base: '__STATIC__/libs/layui_exts/'
}).extend({
locationX: '../../addons/address/locationX',
location: '../../addons/address/location',
}).use(['layer', 'form', 'jquery', 'location'], function() {
$ = layui.jquery;
var form = layui.form;
var location = layui.location;
location.render("#locationBtn", {
type: 1,
apiType: "baiduMap",
coordinate: "baiduMap",
mapType: 2,
zoom: 15,
title: '区域定位',
init: function() {
return { longitude: $("#longitude").val(), latitude: $("#latitude").val() };
},
success: function(data) {
$("#longitude").val(data.lng);
$("#latitude").val(data.lat);
}
});
});
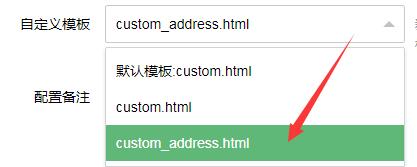
</script>自定义字段
选择刚才建的custom_address.html文件
js参数
| 参数 | 说明 |
|---|---|
| type | 0 : 仅定位 1: 带有搜索的定位 |
| title | 标题 |
| zoom | 默认缩放级别 |
| apiType | 地图api 可选参数 baiduMap, tiandiMap, gaodeMap |
| coordinate | 坐标系 可选参数 baiduMap, tiandiMap, gaodeMap |
| mapType | 地图类型 0 普通地图 1 卫星地图 2 混合地图 |
| searchKey | 默认的检索关键字,type=1时生效 |
| init | 初始化方法,初始化中心点位置 |
| success | 回调方法,参数data是定位标记的经纬度信息 |
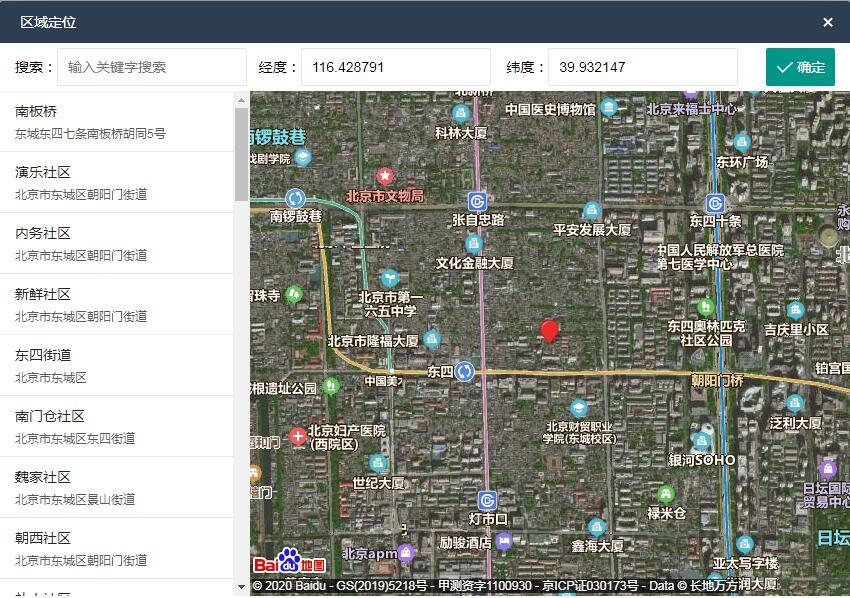
效果如下